
禁售平台:
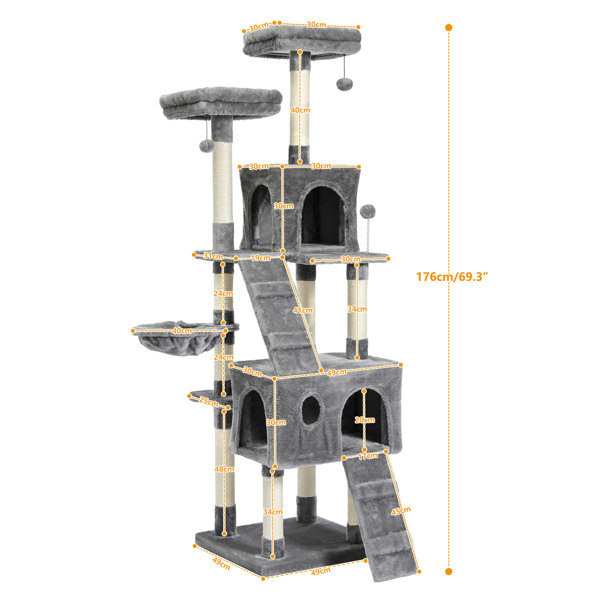
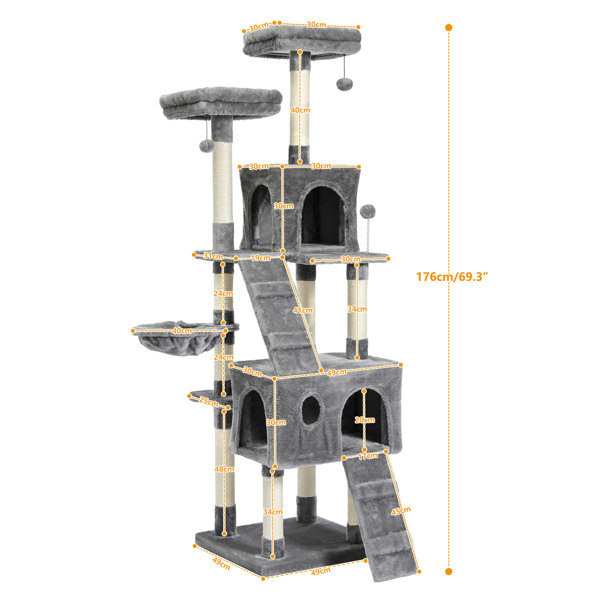
猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色
Cat Tree 69 Inches Cat Tower with 2 Condos and 2 Perches, Kitty Climber Tower Furniture, Upgraded Version Grey
SKU:36757999
SPU:BVETNYGHFT
首次上架时间:2023/03/09
- 发货区域:
- 发货物流:
-
增值服务:
-
选择数量:
-
期望价格

报给供应商一个您期望的单商品不含运费的批发单价,运费由供应商统一报价,在此不可询价。
:
-
期望数量:
--
+
可售库存:0

使用圈货库存进行批发,可批发库存为圈货批次剩余库存
建议起订量:0

批发商品运费按托盘计费,建议起订量为一托盘可装该商品的数量,低于起订量也可以下单,但运费会按一托盘计算。
预估托盘数:0
商品已下架
 注意
注意

- 详细信息
- 零售限价
- 物流&支付信息
- 发货&退货地址
- 销售指导
- 附件
- 兼容属性
- 长(CM):50.29
- 宽(CM):51.30
- 高(CM):29.21
- 重量(G):19500.00
一、物流及仓库问题
1.是海外仓现货吗?
是的,赛盈所有的产品都已现货备货在海外仓,网站上有库存的,都是目前在仓可售产品。
2.物流费用是怎么计算?
赛盈平台上的商品价格都已是包邮价格,无需考虑物流费用。 不过对于偏远区域,赛盈分销平台无法为您提供包邮服务:如若您的客户收件地址是在美国偏远州,则需额外支付物流费用,具体可联系您的客户经理进行咨询。
3. 仓库地址在哪里?
美国仓(仅配送美国区域):美东仓-新泽西、美西仓-加州、美南仓-亚特兰大;
英国仓(仅配送英国区域):伯明翰仓;
德国仓(主要配送德国区域):迪岑巴赫仓;
捷克仓(主要配送德国区域):布拉格仓;
更多仓库信息可查看:https://www.saleyee.cn/help/33.html
4. 赛盈发什么快递?
赛盈美国区域主要是发Fedex,USPS、UPS等快递;
英国区域是发Yodel、Hermes、Royal Mail;
德国区域主要是DHL;
法国区域主要是GLS, LAPOSTE, FRC;
捷克区域主要是DHL, GLS
具体可查询关于物流方式:https://www.saleyee.cn/help/33.html
5. 有跟踪号信息吗?
赛盈平台上发货的包裹,基本都是24小时内出物流跟踪号,且支持Fedex、USPS、UPS等物流全程跟踪(一件多票需拆包的订单会稍微延后)。
6.发货时效、物流时效情况?
您在赛盈平台下单后,预计24小时内会安排发货,2-8天完成妥投。更多物流方式说明,可查看:https://www.saleyee.cn/help/33.html
二、支付问题
1、赛盈平台支持哪些币种支付?
目前赛盈已上线美国仓、英国仓、德国仓、法国仓、捷克仓以及加拿大仓的商品,支持美元、英镑、欧元、加元以及人民币这五种币种任选一种付款。
2、赛盈平台支持哪些充值及支付方式?
1.1 空中云汇:
(1)支持美元,欧元、英镑及加元订单支付;
(2)激活空中云汇账户需要提交企业资质材料,更推荐拥有空中云汇账户的企业型用户使用;
(3)申请售中售后退款时,资金将会默认退回您的赛盈余额账户,您可以继续消费,或选择提现;
(4)线下充值非实时到账。
1.2 Payoneer:
(1)支持美元,欧元及英镑订单支付;
(2)单笔支付金额平台无限制,如在支付中遇到限额问题,可联系Payoneer客服提升您的支付额度;
(3)线下充值非实时到账。
1.3 微信支付:
(1)可直接支付赛盈订单,不支持账户余额充值;
(2)支付时,微信会将美元、欧元、英镑和加元币种的支付金额按照微信官方实时汇率转换为人民币付款,支持用绑定的储蓄卡或信用卡支付;
(3)仅支持微信大陆钱包认证用户使用,不支持用回乡证(港澳台往来大陆通行证)认证的用户使用;
(4)PC端微信支付仅支持打开微信“扫一扫”功能支付,不支持通过长按二维码或相册识别二维码支付,否则订单将被锁定2小时以防止出现重复支付的行为。
1.4 支付宝:
(1)可直接支付赛盈订单,不支持账户余额充值;
(2)支付时,支付宝将会将美元、欧元和加元币种的支付金额按照支付宝官方实时汇率转换为人民币付款,支持用绑定的储蓄卡或信用卡支付;
(3)仅支持支付宝大陆钱包认证用户使用,不支持用回乡证(港澳台往来大陆通行证)认证的用户使用;
(4)订单退款将按照支付时汇率将资金原路退回;
(5)扫码后放弃支付,并刷新PC端支付页面以后若出现订单报错,可直接在手机端付款页面选择继续支付。
(6)PC端支付宝仅支持打开支付宝“扫一扫”功能支付,不支持通过长按二维码或相册识别二维码支付,否则订单将被锁定2小时以防止出现重复支付的行为。
1.5 银行转账:
(1)仅支持线下的银行汇款,非实时到账,用户在线下汇款完成后需要到“个人中心-资产管理-我的余额-汇款”界面填写汇款单,平台核实到账以后将为您充值到账;
(2)支持美元、欧元、英镑 、加元币种的汇款;
(3)在汇款过程中,您的汇款银行可能会收取一定的手续费,具体充值金额以平台到账金额为准;
(4)不支持跨支付方式转账,通过银行转账以外的方式汇款到我方银行收款账户的资金不予受理,如造成损失,需自行承担。
1.6 赛盈账户余额:
(1)可通过银行转账、Payoneer、空中云汇进行赛盈余额充值;
(2)充值的金额可用于订单支付,安全快捷;
(3)充值金额可提现,但仅支持原路径退回原账户。
各支付手续费及收取方式:
1. 在账户充值或订单支付时,选择不同支付方式将收取不同比例的支付手续费,各支付方式具体收取费用如下:


2. 手续费收取规则为:每笔付款或充值订单总额*手续费比例,最终计算出的手续费保留两位小数并向上舍入。若是多笔订单合并付款,手续费计算不拆分到具体的订单, 将按多个订单汇总的订单总额来计算。例:
订单A金额=$30.99
订单B金额=$30.99
使用微信支付,手续费:0.85%
①合并支付
合并支付订单金额:$30.99*2=61.98
手续费:0.85%*$61.98=$0.52683=$0.53
手续费分摊到2个订单:$0.265+$0.265=$0.53
②非合并支付
A订单手续费=0.85%*$30.99=$0.263415=$0.26
B订单手续费=0.85%*$30.99=$0.263415=$0.26
更多支付方式说明,可查看:https://www.saleyee.cn/help/52.html

已将1个SKU添加到一件代发购物车!

已将 1 个SKU添加到批发购物车!
{"ExportProductWarehousePriceModelList":[],"Spec":{"SpecLength":50.29,"SpecWidth":51.30,"SpecHeight":29.21,"SpecWeight":19500.00},"HaveCompatibleAttr":false,"ProCategorys1":{"Id":0,"Code":null,"ParentId":0,"Name":null,"SeName":null,"IsChecked":false,"MetaTitle":null,"MetaDescription":null,"MetaKeywords":null},"ProCategorys2":{"Id":0,"Code":null,"ParentId":0,"Name":null,"SeName":null,"IsChecked":false,"MetaTitle":null,"MetaDescription":null,"MetaKeywords":null},"ProCategorys3":{"Id":0,"Code":null,"ParentId":0,"Name":null,"SeName":null,"IsChecked":false,"MetaTitle":null,"MetaDescription":null,"MetaKeywords":null},"Description":null,"SalesGuide":"","HaveSalesGuide":false,"IsManufacturerAuth":false,"MinQty":1,"MaxQty":50,"ReferCode":"589759706912","MetaTitle":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色海外仓货源一件代发","MetaDescription":"赛盈分销平台精选猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色跨境电商货源,支持欧美海外仓一件代发,免费入驻,24小时出物流跟踪号,2-8天妥投,支持Amazon、Walmart、eBay、Wish、Shopify等平台分销。","MetaKeywords":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色跨境电商,猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色海外一件代发,猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色跨境代发","Clear":false,"Tort":false,"IsSupplement":false,"FloorPrice":null,"CurrencyCode":null,"IsMakeStock":false,"ShenQingDescLst":[],"NbpGoodsId":105101,"Batchs":[],"AttachmentDetailList":[],"RetailPriceLimitList":[],"DistributionLimit":1,"DistributionPlatformDisplayList":[],"IsSupportRemoteStr":"否","IsSupportRemote":false,"IsManufacturerProduct":false,"ManufacturerShenQingDesc":"","ManufacturerId":0,"IsSupportAddServicesStr":"否","IsAllowUsePlatformWarehouse":"自建仓","IsAllowUsePlatformWarehouseDesc":"供应商自发货","IsPutRecord":false,"RemainingPutRecordNum":0,"ProductAttributeValue":null,"NbpGoodsAttrExtendValue":null,"NbpGoodsAttrExtendValueEn":null,"ProductAttrExtendList":[],"HasPublished":false,"ProductDefineAttrList":[],"CouponList":[],"WarehouseSendAddressList":[],"WarehouseReturnAddressList":[{"WarehouseName":"US","WarehouseId":123,"AddressList":["CA IRVINE 12 CLOCKTOWER 92620"]}],"RecentSalesVolume":0,"RecentDownloadCount":0,"RecentCollectCount":0,"RecentMapCount":0,"RecentHeatValue":0,"CategorySecondId":0,"CategorySecondName":null,"BrandName":null,"Id":89014,"ProductGroupId":0,"Sku":"36757999","Picture":{"OriginalImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727232441_a9d5565b-1943-4935-94f9-ddead0cf15a1.jpg","ImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/7353280a-61a7-46ce-8ec9-ba18046422f0.Jpeg","ThumbImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727398626_a79481ad-66da-41e1-ad8e-f9a7b59a79e6.Jpeg","FullSizeImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/747300ed-2012-4231-ba30-dd1ba35d939b.Jpeg","Title":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色 的图片","AlternateText":"图片 猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色","IsDefault":false,"ImageId":4568418,"CustomProperties":{}},"PictureModels":[{"OriginalImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727232441_a9d5565b-1943-4935-94f9-ddead0cf15a1.jpg","ImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/7353280a-61a7-46ce-8ec9-ba18046422f0.Jpeg","ThumbImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727398626_a79481ad-66da-41e1-ad8e-f9a7b59a79e6.Jpeg","FullSizeImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/747300ed-2012-4231-ba30-dd1ba35d939b.Jpeg","Title":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色 的图片","AlternateText":"图片 猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色","IsDefault":false,"ImageId":4568418,"CustomProperties":{}},{"OriginalImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727226328_d4c57820-1be5-4a2f-8a38-afd934d01b8b.jpg","ImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/efbf2e5e-ef0d-45fd-8163-1888961968e5.Jpeg","ThumbImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727226484_6014f94c-73e1-4b72-8ed8-ac7a055b938c.Jpeg","FullSizeImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/7ec80dbf-c703-44ae-b268-a0402d482634.Jpeg","Title":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色 的图片","AlternateText":"图片 猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色","IsDefault":false,"ImageId":4568419,"CustomProperties":{}},{"OriginalImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727228018_cc857d29-7a54-4661-855f-3492e871a9a2.jpg","ImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/4d38d5a5-3743-40db-9c27-84af5a916390.Jpeg","ThumbImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727260840_a5bc8c8b-0f18-4f4b-af2b-2756c3d86d10.Jpeg","FullSizeImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/56ec9fc0-f4d6-4f4c-b942-b802e94ccfc1.Jpeg","Title":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色 的图片","AlternateText":"图片 猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色","IsDefault":false,"ImageId":4568420,"CustomProperties":{}},{"OriginalImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727232285_ecf03534-14b9-4cb7-bf8c-ca24a490e664.jpg","ImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/354a49ef-46ce-4acf-b90a-6ab0019374c7.Jpeg","ThumbImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727380439_82d0d4f3-551b-45e5-9c4a-63858c92c690.Jpeg","FullSizeImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/d0bbfc29-c56f-4995-b026-fcd7c35e5749.Jpeg","Title":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色 的图片","AlternateText":"图片 猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色","IsDefault":false,"ImageId":4568421,"CustomProperties":{}},{"OriginalImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727227392_21702402-f5cc-4905-a42a-3e484b45ffbc.jpg","ImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/578bf5d5-ed22-4849-9916-35b5ad4a1f2a.Jpeg","ThumbImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727227554_021afa15-d27c-4603-8c35-99bf2e4d9a6e.Jpeg","FullSizeImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/c8c6868d-4b26-4984-8555-c7d21b419472.Jpeg","Title":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色 的图片","AlternateText":"图片 猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色","IsDefault":false,"ImageId":4568422,"CustomProperties":{}},{"OriginalImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727231347_d2ef27e0-2e52-49c6-b14a-17a1e62724a1.jpg","ImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/06e9e261-c5f5-431d-8884-50dc18e6c545.Jpeg","ThumbImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727333164_4e436301-9327-43af-a923-5c936811ddc9.Jpeg","FullSizeImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/71e10c18-8606-4d67-bbdc-0f5613175bfb.Jpeg","Title":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色 的图片","AlternateText":"图片 猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色","IsDefault":false,"ImageId":4568423,"CustomProperties":{}},{"OriginalImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727233399_0825d74b-ad38-46d1-aaf3-2bd673b2910c.jpg","ImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/272f4681-70f3-4049-ab4c-5a442fe9a72e.Jpeg","ThumbImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727433603_8b4229ca-5b5c-48b3-af8a-a47520797659.Jpeg","FullSizeImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/e2c03a85-6f08-45d7-97d2-0201df868648.Jpeg","Title":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色 的图片","AlternateText":"图片 猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色","IsDefault":false,"ImageId":4568424,"CustomProperties":{}},{"OriginalImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727231816_aa78614f-88af-4021-9b51-918db767a85e.jpg","ImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/08c3d8d8-5c66-4edd-8cd3-3a409c80ea28.Jpeg","ThumbImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727435137_d2b49cae-e347-4457-a6ca-2697f70d9f54.Jpeg","FullSizeImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/8e66c62f-9a8e-418f-ae32-1ef0810eb774.Jpeg","Title":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色 的图片","AlternateText":"图片 猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色","IsDefault":false,"ImageId":4568425,"CustomProperties":{}},{"OriginalImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727233242_ccff08b9-db7f-4bf0-8b79-73780f42a2d7.jpg","ImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/24ebb216-90aa-495d-ba99-46b4352bbad5.Jpeg","ThumbImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727349389_38bcc14d-4071-4373-884e-cb004795fc99.Jpeg","FullSizeImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/40f63b05-61cf-4082-bfda-8e04f0a6816a.Jpeg","Title":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色 的图片","AlternateText":"图片 猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色","IsDefault":false,"ImageId":4568426,"CustomProperties":{}},{"OriginalImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727228018_eb00b145-cf01-4f48-ae4a-e46e40abcf3f.jpg","ImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/776bb5b3-2ab3-4c09-a164-a00394885383.Jpeg","ThumbImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727250922_4702453f-341e-4cac-bd98-25aee2b92559.Jpeg","FullSizeImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/5933dae8-7f58-4291-ad18-72505a4c3f5d.Jpeg","Title":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色 的图片","AlternateText":"图片 猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色","IsDefault":false,"ImageId":4568427,"CustomProperties":{}},{"OriginalImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727233399_88069f97-0f0e-4eba-a91e-2f8a3f87546e.jpg","ImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/b55e8fd7-7541-4c74-ba60-8f280b14318c.Jpeg","ThumbImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727466186_2ce0800a-b617-46fa-a3ac-aff68f43f743.Jpeg","FullSizeImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/d7c701dd-8081-4a6d-baed-dd18d3003458.Jpeg","Title":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色 的图片","AlternateText":"图片 猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色","IsDefault":false,"ImageId":4568428,"CustomProperties":{}},{"OriginalImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727227867_83bd3098-65ea-4d5c-94ca-38171e67ff72.jpg","ImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/dd6ccf45-8eab-48f4-8375-f4e96d18f289.Jpeg","ThumbImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/202303081727229130_5e42041f-1602-451a-9ff5-6f8443bb40d3.Jpeg","FullSizeImageUrl":"https://img.saleyee.cn/Resources/GoodsImages/2023/202303/d06dd30f-71c7-420a-88ca-7bee5e3af06a.Jpeg","Title":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色 的图片","AlternateText":"图片 猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色","IsDefault":false,"ImageId":4568429,"CustomProperties":{}}],"ProductName":"猫树69英寸的猫塔,两套房间,两套公寓,Kitty攀登者塔家具,升级版灰色","ProductNameUS":"Cat Tree 69 Inches Cat Tower with 2 Condos and 2 Perches, Kitty Climber Tower Furniture, Upgraded Version Grey","Quantity":0,"Price":0.0,"TaxRateFee":0.0,"TaxRateFee_String":null,"MinPrice":null,"MaxPrice":null,"WarehouseId":0,"ProductSeName":"36757999","ProMold":"","IsColle":false,"IsInstock":false,"Activity":{"Id":0,"Guid":"cc874cfd-6391-4d3b-a901-d6c01baf20b9","Name":null,"LifeTime":null,"StartTimeDate":"0001-01-01T00:00:00","EndTimeDate":"0001-01-01T00:00:00","StartTime":null,"EndTime":null,"Discount":0.0,"LocalPrice":null,"Price":0.0,"LocalDiscountPrice":null,"DiscountPrice":0.0,"UsableCount":null,"TotalCount":null,"IsStart":false,"Type":0,"Type_String":null,"CustomerLevelName":null,"IsSignlePromotion":false,"WarhouseId":0,"LogisticsProductId":0,"IsShowName":false},"Discount":0.0,"InventoryQty":0,"PiFaCanSendQty":0,"AuthType":null,"StoreName":"赛盈分销平台","StoreId":0,"PublishTime":"2023/03/09","IsDownload":false,"Published":false,"WarehouseModels":[],"ProductDetailRegionLogisticsProductList":[],"ProductPromotionList":[],"ReturnAddressList":[],"SendAddressList":[],"ProductTaxRateViewModelList":[],"ProductVideoList":[],"ProductVideo":{"VideoIsValid":false,"VideoDescription":null,"VideoLink":null,"StartPlayTime":null,"VideoPublishedOnUtc":"0001-01-01T00:00:00","VideoPublishedOnUtc_String":null,"Sku":null},"ProductGroupItemAttributeViewModelList":[],"IsDefault":true,"SPU":"BVETNYGHFT","ProductGroupName":null,"ProductGroupPicture":null,"Attribute_String":"","PlatformGoodsCode":"C15841414","IsMatchSku":false,"UseWholesale":false,"VariantCount":0,"CornerMarkType":0,"CategoryFullName":null,"BrandNameEn":null}
[]
-
入门指引
-
业务经理
联系电话
- 东南客户经理(微信同号):18059185796
- 华南客户经理(微信同号):17301942893
- 华南业务座机(周一至周五):0755-23108669

扫一扫,关注微信公众号
-
顶部















 自提
自提
 包邮
包邮
 签名服务
签名服务  注意
注意






















 公众号
公众号 
 美国仓
美国仓 英国仓
英国仓 德国仓
德国仓 法国仓
法国仓 捷克仓
捷克仓 加拿大仓
加拿大仓

